Introduction
Validation is a process by which we can prevent erroneous/incorrect data in the form/server. To ensure valid data is collected, we apply a set of validations to data we collect. Validation is a set of rules that you apply to the data you collect. It is very essential to have the input to your form validated before taking the form submission data for further processing. When there are many fields in the form, the PHP validation script becomes too complex. Make sure you make it a habit to validate all your web pages before publishing. When you validate web pages or a web form using a validation process, you simply check the content of the code to ensure it is valid and free from errors.
Code
$con=mysql_connect("localhost","root","");
mysql_select_db("sunderdeep",$con);
@$a=$_POST['text_name'];
@$b=$_POST['text_mobile'];
@$c=$_POST['text_email'];
@$d=$_POST['text_user'];
@$e=$_POST['text_pass'];
@$f=$_POST['text_repass'];
if(@$_POST['insert'])
{
//echo $sql1="insert into emp values('$a','$b','$c','$d','$e','$f')";
//mysql_query($sql1);
echo "Your Data Successfully Saved";
}
?>
<html>
<head></head>
<script language="javascript" type="text/javascript">
function validate()
{
if(document.getElementById("text_name").value=="")
{
alert("Please Enter Your Name");
document.getElementById("text_name").focus();
return false;
}
if(!(isNaN(document.validation.text_name.value)))
{
alert("Name has character only!");
return false;
}
if(document.getElementById("text_mobile").value=="")
{
alert("Please Enter Your Mobile Number");
document.getElementById("text_mobile").focus();
return false;
}
if((isNaN(document.validation.text_mobile.value)))
{
alert("Mobile has numeric only!");
return false;
}
var emailPat=/^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i
var emailid=document.getElementById("text_email").value;
var matchArray = emailid.match(emailPat);
if (matchArray == null)
{
alert("Your email address is wrong. Please try again.");
document.getElementById("text_email").focus();
return false;
}
if(document.getElementById("text_user").value=="")
{
alert("Please Enter User Name");
document.getElementById("text_user").focus();
return false;
}
if(document.getElementById("text_pass").value=="")
{
alert("Please Enter Your Password");
document.getElementById("text_pass").focus();
return false;
}
if(document.getElementById("text_repass").value=="")
{
alert("Please ReEnter Your Password");
document.getElementById("text_repass").focus();
return false;
}
if(document.getElementById("text_repass").value!="")
{
if(document.getElementById("text_repass").value != document.getElementById("text_pass").value)
{
alert("Confirm Password doesnot match!");
document.getElementById("text_repass").focus();
return false;
}
}
return true;
}
</script>
<body bgcolor="pink">
<form name="validation" method="post" onsubmit="return validate();">
<center>
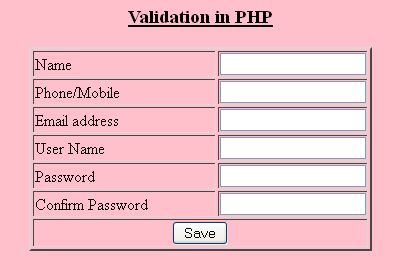
<h3><u>Validation in PHP</u></h3>
<table border="2">
<tr>
<td width="179">Name</td>
<td><label>
<input name="text_name" type="text" id="text_name" />
</label></td>
</tr>
<tr>
<td width="179">Phone/Mobile</td>
<td><label>
<input name="text_mobile" type="text" id="text_mobile" />
</label></td>
</tr>
<tr>
<td width="179">Email address </td>
<td><label>
<input name="text_email" type="text" id="text_email" />
</label></td>
</tr>
<tr>
<td>User Name</td>
<td><label>
<input name="text_user" type="text" id="text_user" />
</label></td>
</tr>
<tr>
<td>Password </td>
<td><label>
<input name="text_pass" type="password" id="text_pass" />
</label></td>
</tr>
<tr>
<td>Confirm Password</td>
<td><label>
<input name="text_repass" type="password" id="text_repass" />
</label></td>
</tr>
<tr align="center">
<td colspan="2"><label>
<input type="submit" name="insert" value="Save" />
</label></td>
</tr>
</table>
</center>
</form>
</body>
</html>
Output

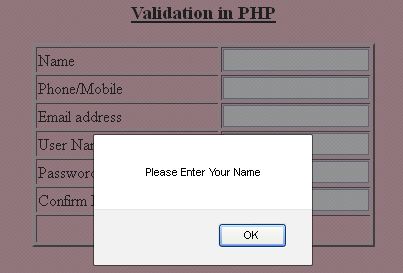
If
you do not enter a name in the name column then there will be an error
produced i.e. "Please enter your name". Like as in the following image.

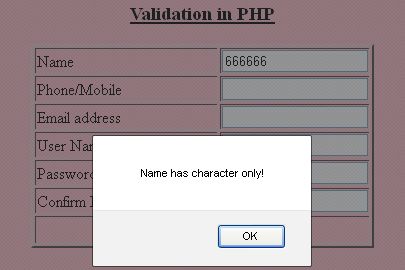
If
you will enter a digit in the name column then there will also be an
error produced i.e. "Name has character only". Like as in the following
image.

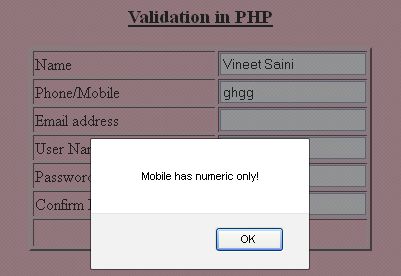
If
you enter a character in the mobile/phone column then there will be an
error produced i.e. "Mobile has numeric only". Like as in the following
image.

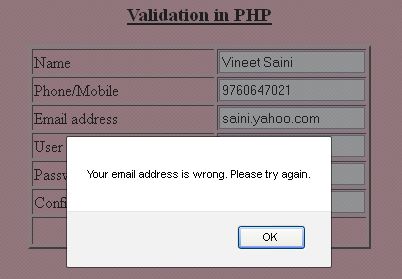
If
you enter an incorrect format of mail id in the mail address column
then there will be an error produced i.e. "Your mail address is wrong .
Please try again". Like as in the following image.

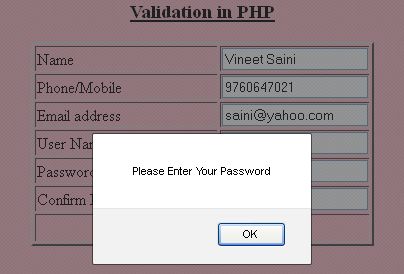
If
you do not enter a password in the password column then there will be
an error produced i.e. "please enter password". Like as in the following
image.

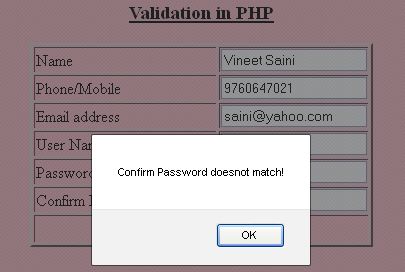
If
you do not re-enter a correct password then there will be an error
produced i.e. "Confirm password does not match". Like as in the
following image.

When
you fill in all columns correctly and you click on the save button then
there will be an error produced i.e. "Your data successfully saved".
Like as in the following image.

Conclusion
So in this article you saw how to apply validation in a form. Using this article one can easily understand validation in PHP.
No comments:
Post a Comment